[2023.06.25 작성]
아래 사이트에서 VSCODE를 설치합니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
설치방법은 생략하겠습니다.
XAMPP를 설치했다면 XAMPP폴더안에 htdocs란 폴더가 생성되었을 것입니다.
이 폴더가 php의 기본폴더입니다.
보통 htdocs안에 프로젝트 폴더를 만들어 진행합니다.
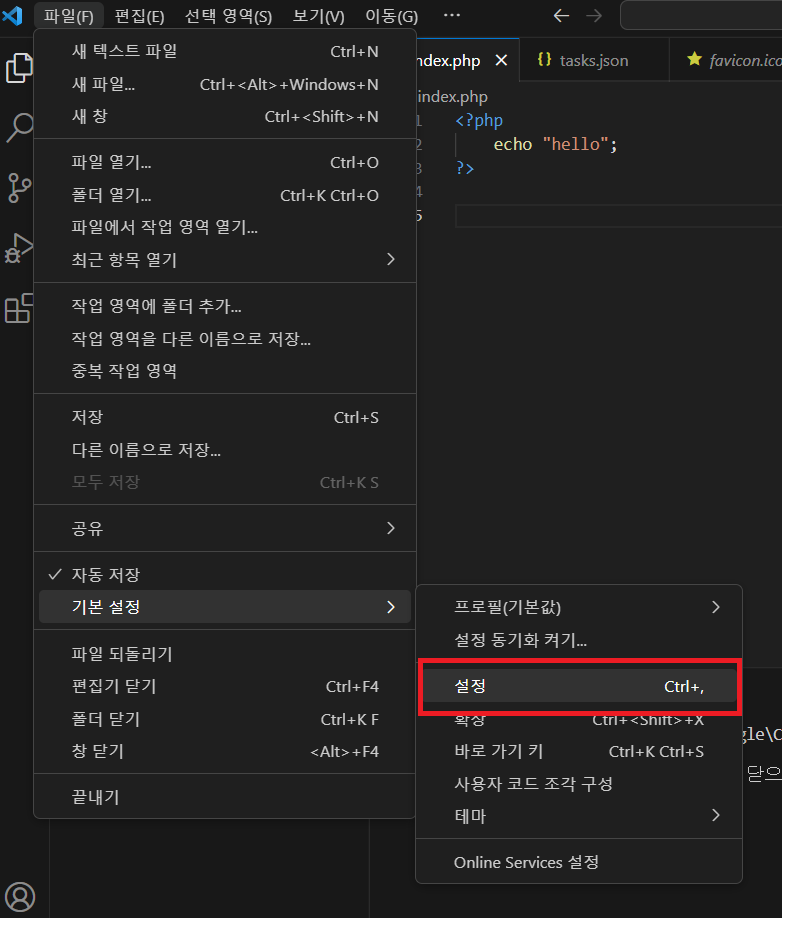
파일 → 기본설정 → 설정을 클릭합니다.

settings.json을 클릭합니다.

php를 설치했을 때 저장한 경로를 입력합니다.(xampp가 아닌 php설치입니다.)

Ctrl + Shift + b를 누르면 아래와 같은 메시지가 나오는데 메시지를 클릭합니다. 또 다른 메시지가 뜨면 그것도 클릭합니다.

그러면 task.json이라는 파일이 나오는데 내용을 모두 지우고 아래와 같은 코드를 입력합니다.
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"command": "chrome",
"windows": {
"command": "C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe"
},
"args": ["localhost\\${workspaceRootFolderName}\\${fileBasename}"]
}command에는 본인의 컴퓨터의 크롬경로를 입력하면 됩니다.

제대로 실행되는것을 볼 수 있습니다.
'Tools & Functions > 개발도구 사용방법' 카테고리의 다른 글
| 아나콘다 설치 및 세팅 (0) | 2024.05.24 |
|---|---|
| STS4 설치 (0) | 2024.05.24 |
| 인텔리제이 설치(커뮤니티 버전) (0) | 2024.05.24 |
| apmsetup ( Apache + PHP + Mysql ) 설치 및 XAMPP 설치 & mysql연동 (0) | 2024.05.23 |
| 아파치 톰캣 및 이클립스 설치 (0) | 2024.04.24 |

