먼저 모델 폴더를 만들겠습니다.
프로젝트 우클릭 → 추가 → 새폴더

아래처럼 Models 폴더를 생성합니다.

그다음에는 model 클래스를 만들겠습니다.
Models 폴더 우클릭 → 추가 → 새항목

클래스를 클릭하시고 모델이름을 작성하고 추가버튼을 클릭합니다. 저는 모델이름을 User라고 하겠습니다.

모델 클래스를 생성했다면 class User 내부에 propfull을 작성하고 탭 키를 누르면 멤버 변수가 생성됩니다.
User.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp1.Models
{
internal class User
{
private string name;
public string Name
{
get { return name; }
set { name = value; }
}
private string userImg;
public string UserImg
{
get { return userImg; }
set { userImg = value; }
}
private int userAge;
public int UserAge
{
get { return userAge; }
set { userAge = value; }
}
}
}
이제 리스트뷰 컨트롤을 사용하여 테스트 해보겠습니다.
listView 컨트롤을 생성하고 GridView를 클릭한 후 오른 속성에서 Colums에서 ... 버튼을 클릭합니다.


기존 항목이 있다면 제거해 줍니다.
그리고 컬럼을 하나씩 생성합니다.

width는 넓이이고 Header는 컬럼의 제목입니다.

listView에 컬럼이 생성되었습니다. 이제 model 객체와 바인딩을 해보겠습니다.
MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<ListView d:ItemsSource="{d:SampleData ItemCount=5}" Margin="114,79,152,108" x:Name="listView1">
<ListView.View>
<GridView>
<GridViewColumn Header="이미지" Width="300"/>
<GridViewColumn Header="이름" DisplayMemberBinding="{Binding Name}"/>
<GridViewColumn Header="나이" DisplayMemberBinding="{Binding UserAge}"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
MainWindow.cs
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfApp1.Models;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<User> list1 = new List<User>();
User user1 = new User();
user1.Name = "yj";
user1.UserAge = 20;
User user2 = new User();
user2.Name = "code";
user2.UserAge = 30;
list1.Add(user1);
list1.Add(user2);
listView1.ItemsSource = list1;
}
}
}
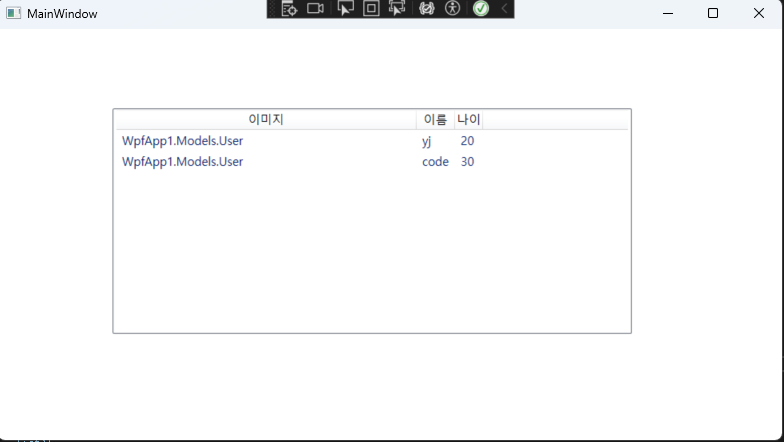
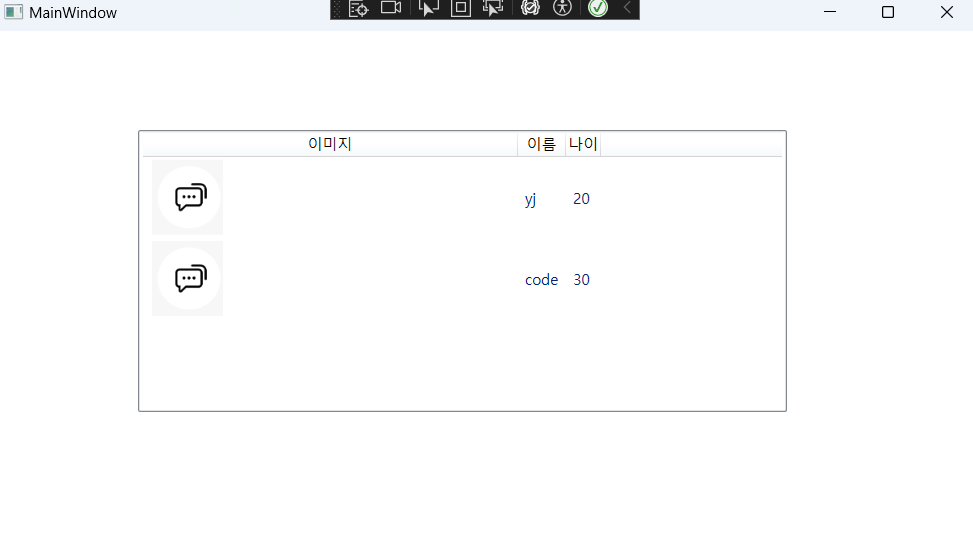
실행결과

이제 이미지를 추가해보겠습니다.
이미지가 있는 GridViewColumn을 클릭하고 우측 속성에서 CellTemplate 에서 새로만들기를 클릭합니다.
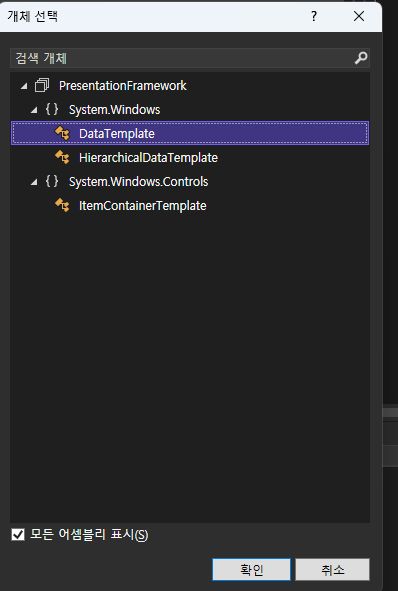
그리고 DataTemplate를 선택하고 확인버튼을 클릭합니다.

xaml에서
dataTemplate태그가 하나의 태그로 되어있는데 두개의 태그로 분리해줍니다.
<DataTemplate/> → <DataTemplate></DataTemplate>
DataTemplate 태그 사이에 이미지 태그를 추가해줍니다.
<Image Width="60" Height="60" Source=""></Image>
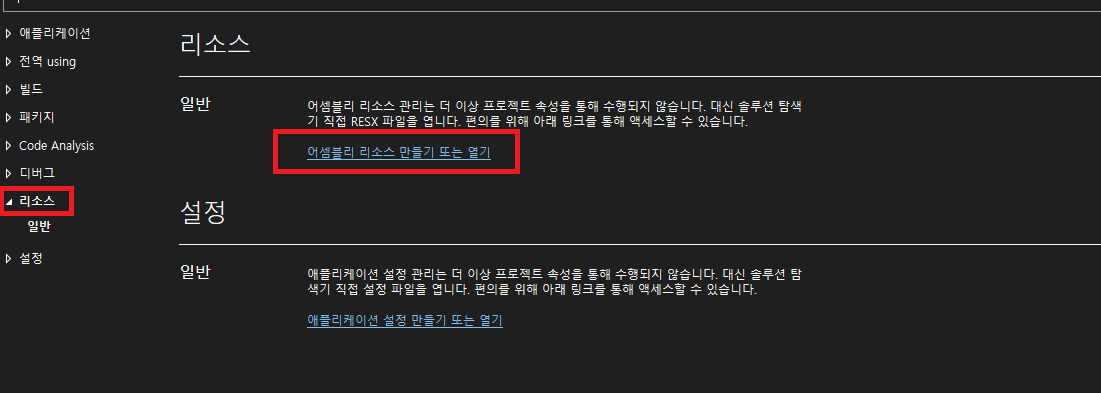
Source의 이미지를 넣기 위해 프로젝트 우클릭하여 속성을 클릭합니다.
리소스 탭을 클릭하여 리소스 만들기를 클릭합니다.

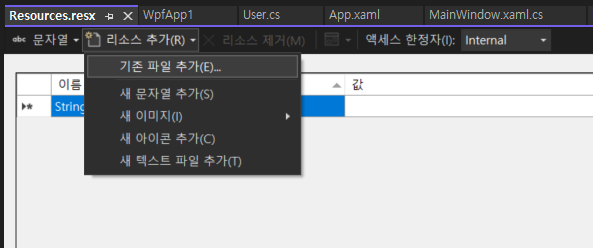
리소스 추가버튼을 클릭한 후 기존파일 추가버튼을 클릭합니다.

그리고 이미지파일을 선택한 후 저장합니다.
그러면 솔루션 탐색기에 이미지가 저장됩니다. 이미지 이름을 우클릭하여 전체경로 복사를 해줍니다.

복사한 전체경로를 Source 에 붙여넣습니다.
<Image Width="60" Height="60" Source="전체경로"></Image>
아래 그림처럼 이미지가 출력되는 것을 확인할 수 있습니다.

이제 이미지를 User 객체와 바인딩 해보겠습니다.
MainWindow.cs
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfApp1.Models;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<User> list1 = new List<User>();
User user1 = new User();
user1.UserImg = @"C:\\Users\\codezero\\source\\repos\\WpfApp1\\WpfApp1\\Resources\\스크린샷 2023-03-28 093706.png"; //@는 특수문자를 문자로 읽게 해준다
user1.Name = "yj";
user1.UserAge = 20;
User user2 = new User();
user2.UserImg = @"C:\\Users\\codezero\\source\\repos\\WpfApp1\\WpfApp1\\Resources\\스크린샷 2023-03-28 093706.png"; //@는 특수문자를 문자로 읽게 해준다
user2.Name = "code";
user2.UserAge = 30;
list1.Add(user1);
list1.Add(user2);
listView1.ItemsSource = list1;
}
}
}
MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<ListView d:ItemsSource="{d:SampleData ItemCount=5}" Margin="114,79,152,108" x:Name="listView1">
<ListView.View>
<GridView>
<GridViewColumn Header="이미지" Width="300">
<GridViewColumn.CellTemplate>
<DataTemplate>
<Image Width="60" Height="60" Source="{Binding UserImg}"></Image>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="이름" DisplayMemberBinding="{Binding Name}"/>
<GridViewColumn Header="나이" DisplayMemberBinding="{Binding UserAge}"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
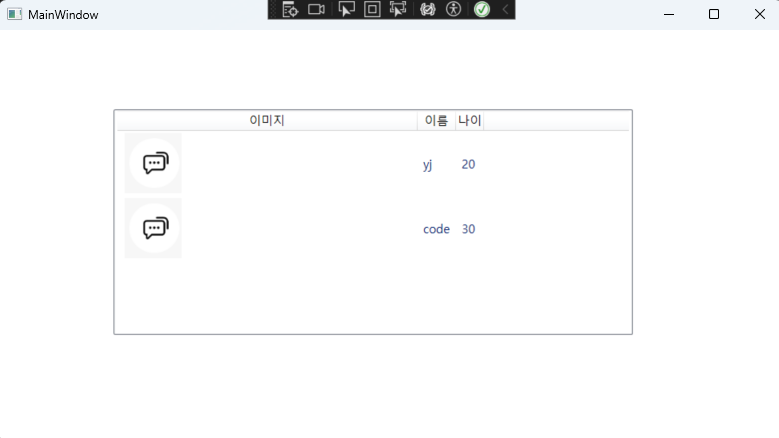
똑같은 실행결과가 나타나는 것을 확인할 수 있습니다.
모든 이미지가 동일해야한다면 Source에 경로를 바로 넣고 각각의 이미지가 달라야한다면 바인딩을 한 후
객체의 값을 변경하면 됩니다.

참고로 StackPanel을 사용하면 새로로 컨트롤을 넣을 수도 있습니다.
MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<ListView d:ItemsSource="{d:SampleData ItemCount=5}" Margin="114,79,152,108" x:Name="listView1">
<ListView.View>
<GridView>
<GridViewColumn Header="이미지" Width="300">
<GridViewColumn.CellTemplate>
<DataTemplate>
<StackPanel>
<Image Width="60" Height="60" Source="{Binding UserImg}"></Image>
<Button Content="이미지 버튼" Height="20" />
</StackPanel>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="이름" DisplayMemberBinding="{Binding Name}"/>
<GridViewColumn Header="나이" DisplayMemberBinding="{Binding UserAge}"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
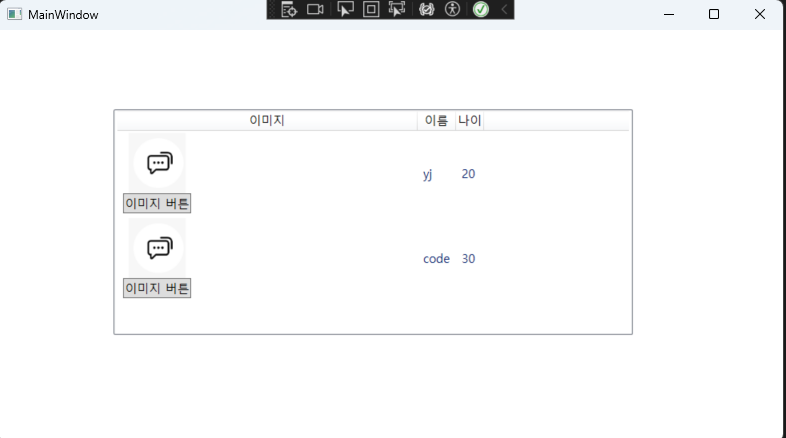
실행결과

이미지 아래로 버튼이 추가된 것을 확인할 수 있습니다.
'C# Programming > WPF' 카테고리의 다른 글
| [WPF] 동기, 비동기 RelayCommand (0) | 2024.05.16 |
|---|---|
| [WPF] 트리거(Trigger) (0) | 2024.05.16 |
| [WPF] 스타일(Xaml 리소스) (0) | 2024.05.16 |
| [WPF] 컨트롤 사용방법 (2) | 2024.05.13 |
| [WPF] 프로젝트 생성 (0) | 2024.05.13 |

